
On 5 May, I was invited to speak at the Atypi Tech Talks 2021 about iKern. I proposed an approach with the following introduction:
I often talk about iKern with letter-fitting service customers. And it's very easy, because words are accompanied by facts: the fonts. And facts are worth more than words. However, these discussions take place in a well-defined context: the client accepts a different way of working and is more interested in the results than in the philosophy of the system that delivers those results. Outside this context, talking about iKern often becomes a vague or even ideological discourse. Because it’s a system whose code is not public. And it’s the result of an entirely engineering approach to provide a solution to a problem that is markedly design-driven. This talk aims to provide some insights into iKern, why it is developed the way it is, its history and maybe even its future.
Below the video and the transcription of the talk.
Hello, thank you for having me, I am Igino Marini, I am a civil engineer, and I am specialised in structural analysis and industrial robotics.
I developed iKern, a system to automate letter-fitting, and I provide a service based on that.
I became interested in fonts because, between 2000 and 2002, one of my hobbies was digitising the Fell Types.
Once I had finished, and it came time to do kerning, I realised that I did not want to and could not do it manually. So I started to think about a system to automate the process.
I tried to understand the current state of the art. I found nothing.
I tried to use various mathematical methods designed for problems that seemed similar to me. But with no success.
I could not resort to acquired scientific knowledge. More specifically, the process of reading and assessing the reciprocal position of letters takes place in the brain. And currently, neuroscience does not provide useful quantitative information.
So I started to build a theory.
I stopped focusing on the shape of the letters, on the black.
As if it were a geometry problem.
I began to describe general mechanisms I imagined happening in a living entity called white space, disturbed by the presence of static letters of any kind and shape.
These mechanisms had to move the letters from where they were to where I would have liked them to be: where my eye judged them to be correctly placed.
They all said: «Only the eye can judge when the relative position of letters is correct.»
I accepted that as a spec of the work.
This way, I could address several aspects of letter-fitting, and more generally, of type design:
- non-difference in importance between macroscopic and microscopic details
- non-linearity
- optical illusions
Consequently, I have never pretended to make a system that defines two letters ideal position. And therefore, a system that would replace the eye.
Rather, I thought of a system that would reproduce the expectations of my eye. And to do that, it had to:
- provide the set of all the possible and formally correct letter-fitting configurations
- provide the ability to drive the system efficiently to achieve the desired result
That's why I started to create a model in reverse-engineering the mental process of observing.
An act of introspection because seeing letters out of place is an evaluation when it is macroscopic.
Still, it becomes a feeling when it is microscopic. With different degrees: acceptable, imperceptible, questionable, slight, noticeable, annoying, intolerable.
Acceptable is the gradation that provides no sensation.
Because reading is an unconscious act.
For reasons of efficiency, we do not see letters but words.
But this can only happen by appropriately arranging the glyphs with an underlying regularity. A Gestalt type of regularity that triggers a Gestalt type of grouping phenomenon.
So as not to attract attention, which is a conscious act.
The misplaced letters attract attention and produce sensations.
I talked about living white space and mechanisms. Now a brief introduction. iKern is a system to optimize legibility and readability at the same time,
- Legibility as separation of shapes. Glyphs remain recognisable. As a consequence, the white spaces have to keep the glyphs separated.
- Readability as equilibrium of shapes. Every glyph has to appear centred in the middle of neighbouring glyphs. As a consequence, the white spaces have to seem homogeneous.
It exposes two competing subsystems: one trying to optimise legibility, the other trying to optimise readability.
- The proximity model describes a medium that acts like a non-linear elastic body.
- It exposes forces acting in the Euclidean uniform space.
- The white space is subject to distortion.
- The air model describes a space whose inner fabric re-organises to counterbalance and adapt to the boundary conditions, eventually not keeping anymore uniform metric and isotropy.
- It exposes latent information in the non-uniformity of its fabric.
- The white space is subject to perturbation.
At this stage, there is no typography yet.
Only a set of mathematical objects representing the context in which the work of imagination takes place.
The study of the distortions and perturbations offers all the information needed to create a correlation between a geometrical space and an optical space: a non-uniform space, a space with a density.
That is the information used by the mechanisms.
Mechanisms analyse the white space.
Mechanisms classify glyphs.
Mechanisms move glyphs to make them go to the right place.
A mechanism is an object that:
- receives input:
- user input
- glyph classification
- information about the environment:
- geometry of the glyphs
- relative positions of the glyphs
- information about the state of the white space:
- stress state
- perturbation-deformation effects
- stress state
- geometry of the glyphs
- messages from other mechanisms
- user input
- uses one or more algorithms that:
- recognise the occurrence of the circumstances for which the mechanism is designed
- model the mechanism
- define the consequent actions that explicate the mechanism:
- actively:
- generating an output
- generating an output
- passively:
- modulating the functioning of other mechanisms
- inhibiting the operation of other mechanisms
- modulating the functioning of other mechanisms
- actively:
- recognise the occurrence of the circumstances for which the mechanism is designed
- provides outputs:
- parameters
- displacements
- properties
- classifications
- messages to other mechanisms
In a broad sense, we could also consider the proximity model and the air model as mechanisms because they are responses to observations:
- by bringing two letters closer and closer, at some point a mechanism must arise to prevent that, otherwise the letters will collide;
- by applying the proximity model, two letters are either too close or too far apart. A mechanism is needed to bring them closer together or move them further apart.
What’s more the models are fully in line with the previous schematic.
These are first-level mechanisms. Other mechanisms descend from them and respond to less vague observations.
There are analysing mechanisms.
They identify properties of white space in the portions to the right or left of a glyph.
They are obtained by integrating point by point along the contours:
- geometrical features (morphology)
- the stress state generated by the proximity model
- the different perturbation-deformation effects as generated by mechanisms in the air model
There are classification mechanisms.
Classifications serve to:
- specialise the inner workings of the algorithms
- allow selective user input
They are referred to any side of the glyph: Left or Right
Input Classifications are a simplified representation of the inner classifications.
Acting on broad categories:
- Central: the interaction takes place in a central position to the glyph
- Diagonal: the interaction takes place in an eccentric way
- Closed: small perturbation-deformation in the white space
- Open: big perturbation-deformation in the white space
Exposing specific typical characteristics
B
Central Closed. Mostly convex or with small concavities shapes.
- Stem
- Curve
Stem and Curve do NOT correspond to a definition of anatomy.
However, it is helpful to have a conceptual association between model and purpose.
B+
Central Open. Mostly with big air and low densities.
- Positive Penetrability
Positive Penetrability is a property that defines how much a shape may allow its invasion in case of neutral or positive density (lower than neutral).
(Blue in the lower right part of the reports).+
HD
High Density. Determined by the formation of high density zones and inert zones.
- Negative Penetrability
Negative Penetrability is a property that defines how much a shape may allow its invasion in case of negative density (greater than neutral) as a consequence of creation of inert zone.
(Red in the lower right part of the reports).
A
Diagonal Closed. Tendentially rectilinear outlines.
- Aerial Bodiliness
Even if the perturbation-deformation remains minimal, nowadays some structure may emerge inside. Typically in Y like shapes: transition to higher deformation states.
Aerial Bodiliness is the imagined mechanism that justifies, to the eye, the need of a slight increasing of amount of air.
A+
Diagonal Open. Mostly discontinuous outlines.
- Density Bodiliness
When the perturbation-deformation is so strong and eccentric that is counterbalanced by a massive rarefaction of the white space opposite the contact (low density), it looks as if «the white is part of the glyph». This mechanism is called Density Bodiliness.
Some mechanisms identify prototypical modes of mutual settlement between glyphs. And they modify the effect of the general balancing mechanism. A non-exhaustive example:
- Penetration between Open Central glyphs and convex forms
- Sliding between Closed Diagonal glyphs and convex forms
- Balancing between Diagonals glyphs
Some mechanisms identify more particular ways of settling. And which, once again, intervene by modifying the effect of the higher mechanisms. For example:
- Near Contact Sliding
Due to near contact between glyph portions, as induced by the proximity model, the local interaction provides indications that conflict with the global balance imposed by the air model.
A mechanism is needed to analyse this interaction and compute a subsequent further sliding locally. Since sliding is approaching. And the eye recognises that that is not enough.
A similar case, but different:
- Balancing between Open and Closed Diagonal glyphs with inverse reaction
the reaction induced by A at the foot of T may become preponderant over that of the upper arm. So that the proximity model takes over from the air model.
The eye recognises an inconsistency in the behaviour of the Open Diagonal: that of interacting at the top and inducing low Density at the bottom (Density Bodiliness).
A mechanism is needed to inhibit the action of the proximity model retroactively.
These are just some examples. The catalogue counts over 200 mechanisms and growing.
Based on more than 40 properties.
What I wanted to make clear is that every mechanism is created with a purpose but is always inspired by an observation, by something out of place that needs to be regulated.
And every time a new font challenges what has been codified, the mechanism is refined, extended. Over the years, this process led to the creation of inherently general algorithms.
As can be seen, there is a hierarchy of mechanisms that proceeds from the general to the particular:
- Proximity Model + Air Model
- Prototypical interaction mechanisms
- Second-order specific interaction mechanisms
- Properties
- Perturbation-Deformation + Stress State
- Geometry
The global to local direction of the hierarchy shows how the model approximates the theory.
But we can follow this hierarchy backwards: information travels from the particular, interactions that are only locally relevant in portions of the glyph, to the general, to interactions that globally affect the glyph in its entirety.
This model replicates the processes of generalisation and abstraction that occur in layers in the cerebral cortex.
It is the architecture itself that favours generalisation, over and above the algorithms.
The values that mechanisms process or send to other mechanisms, are combinations of different quantities, properties, inputs and activation functions. It is possible to do it easily because most of the variables in iKern are dimensionless, i.e. they are independent of units of measurement and are values that mostly vary between 0 and 1.
According to these modes:
- Air value = (Air1 - Air0)/Air0
- Property value = Airp/Air0
where:
- Air1 is the amount of air on the side of a glyph
- Airp is the amount of air related to a property
- Air0 is the amount of air of a vertical line in the proximity model
Air0 is the minimum amount of air a glyph can receive. It is a function of the input parameters. Essentially the main parameter, Width, which represents the expected average distance between two glyphs.
It means that the scaled values take into account the level of tightness intrinsically.
User inputs affect classifications and mechanisms.
Classifications affect mechanisms.
Mechanisms affect classifications.
Mechanisms affect other mechanisms.
Everything is interconnected. The system calculates recursively and converges towards a result.
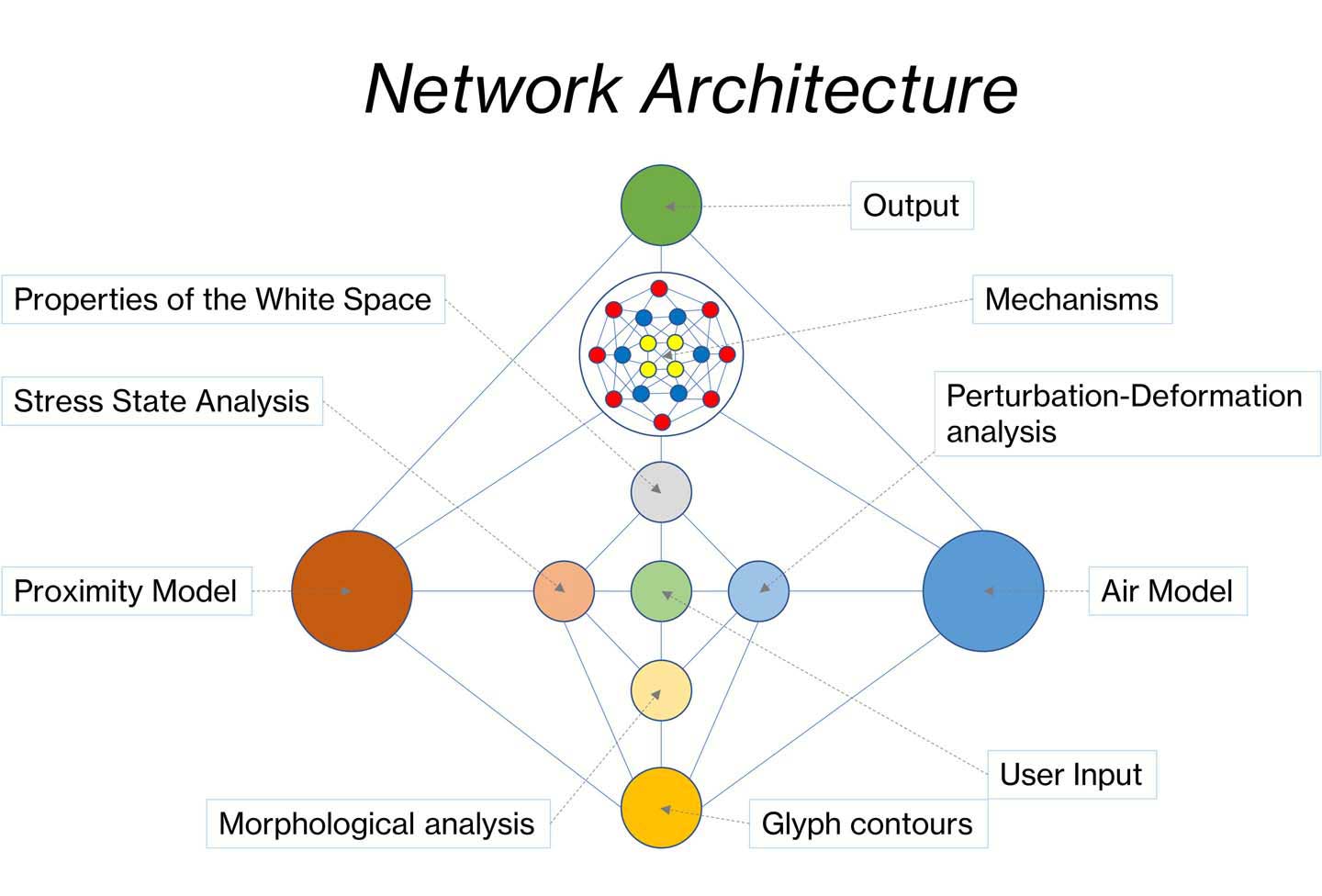
One could say that the iKern architecture is a network of algorithms.

A network with:
- two levels of inputs: glyph contours and user input;
- one level of output: spacing and kerning values.
As such, iKern is technically a so-called complex system.
Complexity is not the opposite of simplicity but the opposite of complication: if there is one, there is not the other. Complex systems are those systems, natural or artificial, that are more than the sum of their parts.
Complexity science is a discipline. Citing from Wikipedia:
«A complex system is a system composed of many components which may interact with each other. [...] Complex systems are systems whose behaviour is intrinsically difficult to model due to the dependencies, competitions, relationships, or other types of interactions between their parts or between a given system and its environment.»
https://en.wikipedia.org/wiki/Complex_system
What makes iKern a complex system is:
- the wetwork architecture
- with included feedback loops
- the competitive subsystems: the proximity model and the air model
- the adaptation: the model changes behaviour depending on the shapes it processes and the level of tightness in which it operates
- the non-linearity
- in modelling
- in internal relationships
The algorithms and the architecture of iKern are part of what I have learned about letter-fitting, distilled in the form of code.
Impossible without a continuous source of new fonts and feedback coming from the service, ready to challenge what was considered acquired.
The rest is in my head in the form of experience.
Thank you for listening